其實有時候實作是最好的學習。
在實作除了模仿,更重要的就是"思考"。
在下可能無法做出每個人都喜歡的作品出來,
但是大家都可以慢慢去思考更多的作法。
程式其實很強大,只要邏輯正確沒有程式作不到的事情!
在這裡先跟大家說一下在做web時, jQuery UI 有很多很強大又好用的功能與元件,
但我在這裡會盡量少用它的,除非沒有什麼時間。
首先第一個我要弄的工具是 - 表單裡的上傳圖片功能與顯示。
我嘛,比起文字更喜歡圖片,所以其實每次在做表單時,一直想把上傳圖片的檔案樣式改變(如下圖的紅框處)
圖片來源 : MDN web docs
但相信大家都是從新手來的(廢話),
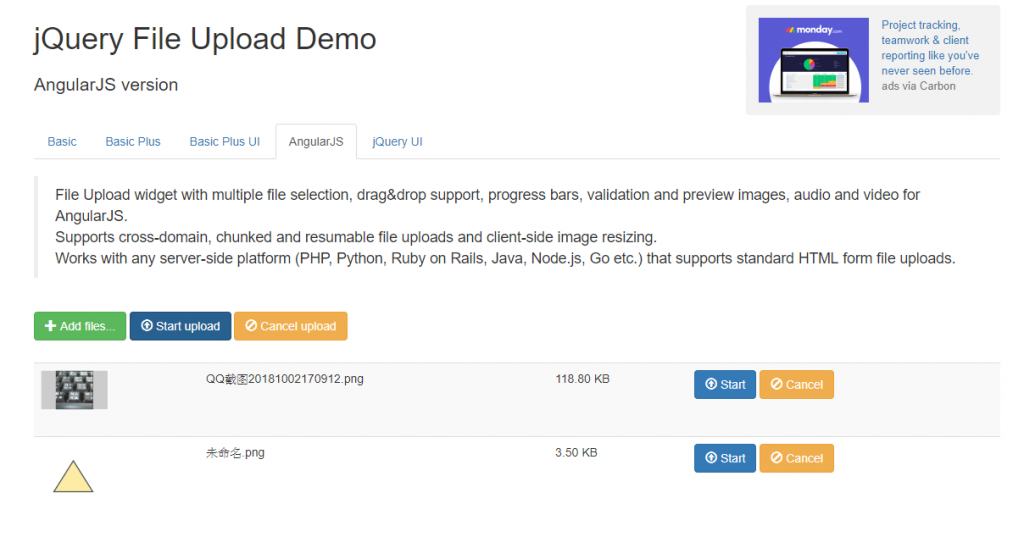
做出來的成果也不會像下面突然就這麼好(除非copy),
圖片來源 : jQuery File Upload
那...這個功能我也是研究了很久,就來看看吧!
#===設定===
1.圖片的大小、長度限制在一個固定大小的框架裡
2.不想要看到上傳檔案的基本字樣,而是一個灰底+文字及可
3.上傳的檔案限制成圖片
#==========


怎麼做出來的呢?
首先原本的上傳檔案基本元件,其實沒辦法太多變化的更動,
所以基本上就直接 隱形 它吧!
想當年我也很固執的想找方法改變它,但失敗了。
所以隱形是最快的方法。
以下是我的網址
https://codepen.io/l13013312333/pen/PEdbxe
